HTML 에서 고정레이어라고 하면, 특정위치에 고정되어 있어, 화면 스크롤바의 이동과 상관없이
항상 같은 위치에 고정된 레이어를 말한다.
여기서, 다이나믹 고정레이어라고 하면, 필요할때 만 고정된다는 것을 말한다.
요즘 흔히 쓰이는 UI ( 또는 UX ) 구조이다.
예를 들면, G마켓의 상품페이지에보면

중간쯤의 버튼 바(bar) 가 보인다. 상세설명, 상품평, 상품문의, 교환/반품 버튼인데.. 이 부분이 컨텐츠의 특정위치를 차지하고 있다.

상품설명을 보기 위해, 스크롤을 내리면, 상단에 고정이 되며, 스크롤을 올리면, 다시 원래 위치에 표시된다.
샘플은, jquery 를 이용할 것이며, vue.js 도 이용할것이다.
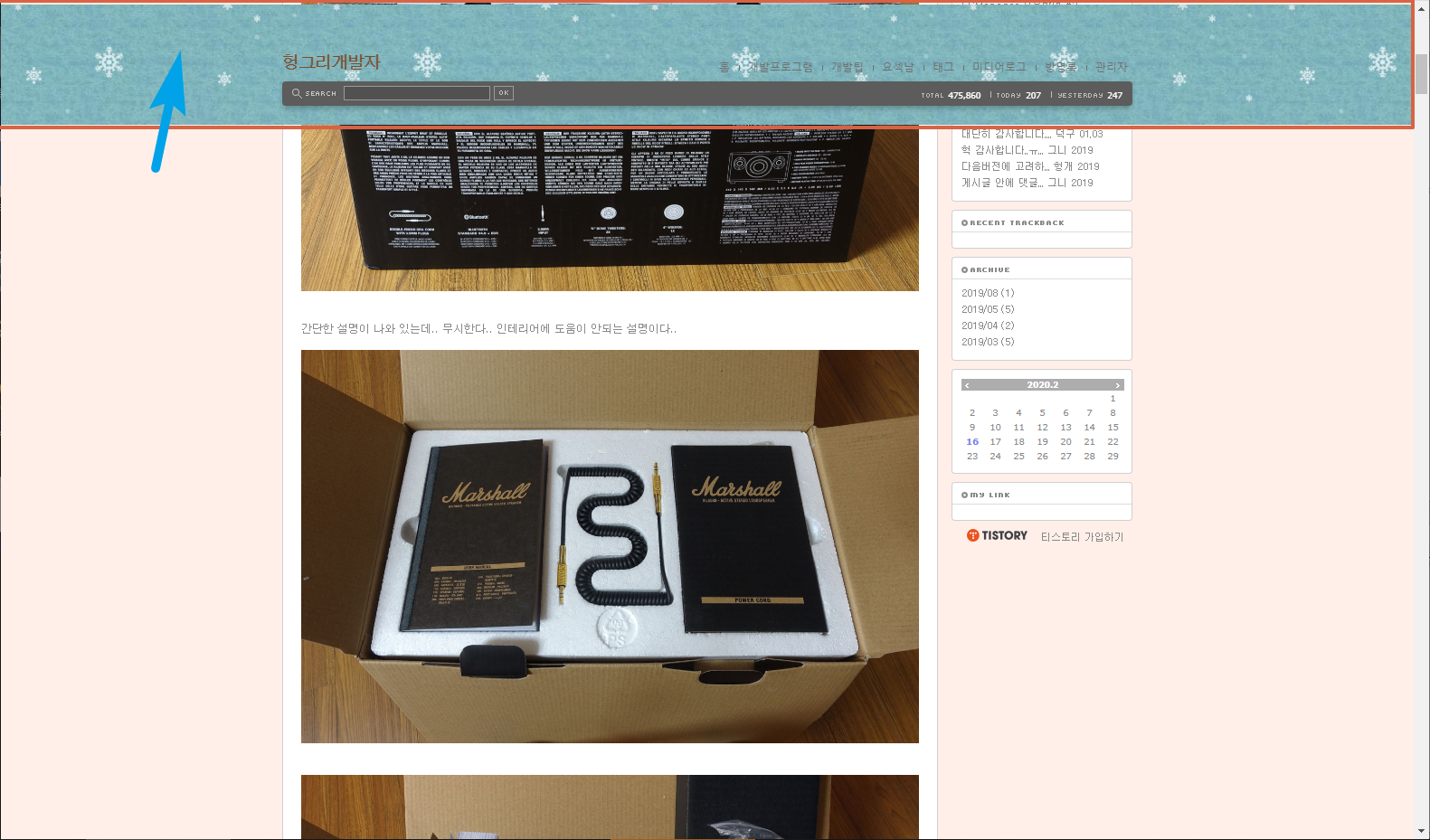
F12 키를 눌러 DevTool 에서, 티스토리 블로그를 샘플 화면으로 해서 상단 header 영역을 가지고 작업할 것이다.
var script = document.createElement('script');
script.onload = function () {
console.log('jquery loaded');
};
script.src = "https://code.jquery.com/jquery-latest.min.js";
document.head.appendChild(script);
var script = document.createElement('script');
script.onload = function () {
console.log('vue loaded');
};
script.src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js";
document.head.appendChild(script);
우선, 티스토리 블로그에 jquery, vue.js 가 없으니, 동적으로 로딩한다.
위 코드를 F12 키를 누르면 나오는 DevTool 의 Console 에 입력하고 엔터를 치면, 동적으로 javascript 파일이 로딩된다.
실제 코드에서는 js 파일을 프로젝트에 포함하거나, 아래처럼 CDN 에서 가져다 쓰면 된다.
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>

동적으로 js 파일 로딩이 끝났으면,
샘플 vue 객체를 만들것이다.
원리는, scrollY 값을 watch 해서, 값이 바뀌면, 고정레이어 처리를 할것이다.
1. header 의 height 값보다 작으면, 고정레이어 취소
2. header 의 height 값보다 크면, 고정레이어 처리
고정레이어 처리는 단순히, stylesheet 로 postion: fixed 만 설정해주면 끝는다.
scrollY 값은 window scroll 이벤트 발생시 넣어줄 것이다.
new Vue({
el: 'body',
data: function() {
return {
scrollY: 0
}
},
watch: {
scrollY: function(newVal, oldVal) {
if(scrollY > $('#header').outerHeight()) {
$('#header').css("position", "fixed");
$('#header').css("z-index", 99999);
$('#header').css("top", "4px");
$('#header').css("width", "100%");
}
else {
$('#header').css("position", "");
}
}
},
created: function() {
let self = this;
window.addEventListener('scroll', function(a,b) {
self.$data.scrollY = window.scrollY;
});
}
});
위코드를 DevTool 에서 실행하고 나면, 이제 티스토리 블로그 상단이 다이나믹 고정레이어로 바뀌게 된다.

위의 vue 코드는 vue.js 사용법을 예를 들기 위한 코드로, 쓸데없이 코드가 길다.
실제 javascript 로만 작성하면, 단순하고, 심플해진다.
참고로 확인해보만 아래와 같다.
window.addEventListener('scroll', function(a,b) {
if(window.scrollY > $('#header').outerHeight()) {
$('#header').css("position", "fixed");
$('#header').css("z-index", 99999);
$('#header').css("top", "4px");
$('#header').css("width", "100%");
}
else {
$('#header').css("position", "");
}
});
'개발팁' 카테고리의 다른 글
| 텔레그램으로 봇파더 BotFather 토큰 생성하기 (18) | 2020.03.20 |
|---|---|
| 자바스크립트 javascript 로 string.format 함수 만들기 (1) | 2020.03.03 |
| [C#] Winform / WPF ToggleButton 토글버튼 (0) | 2019.03.28 |
| [C#] 파일시스템의 폴더감시 FileSystemWatcher (1) | 2019.03.19 |
| [javascript] 웹사이트에서 화면잠금 (ScreenLock) 기능 구현 (0) | 2018.12.26 |
