스틸 이미지가 많이 나오는 웹화면을 좀 더 다이나믹하고 보이려면 어떻게 해야 할까..
네이버 메인이나, 이미지 많은 쇼핑몰에서 주로 쓰는 방법이 마우스를 이미지 위로 올려놓을때, 이미지를 확대해서 보여주는 방법이다.

css 스타일시트를 분석해 볼 줄 안다면 아래와 같은 형태의 코드로 되어 있다는 것을 알 수 있다.
| .default_list table tr:hover .photo img { -moz-transition: all 0.3s; -webkit-transition: all 0.3s; -ms-transition: all 0.3s; transition: all 0.3s; -moz-transform: scale(1.1); -webkit-transform: scale(1.1); -ms-transform: scale(1.1); transform: scale(1.1); } |
hover 즉, 마우스가 이미지 위로 올라왔을때 css 가 적용된다.
이미지를 확대해서 동적으로 보여주는 css 스타일은 2가지다.
transform: scale(1.1);
즉, 10% 확대해서 보여준다는 것이다.
scale(1.5) 로 하면, 50% 확대가 된다.
하지만, 이 효과만 있다면, 마우스 오버시 즉시 확대된다.
여기에 좀더 동적으로 보여지게 하는것이
transition: all 0.3s;
즉, 0.3 초 동인 A -> B 의 변화를 보여준다는 것이다.
(A)원래이미지 -> (B)확대된이미지
A에서 B 로 변화하는 과정을 보여준다는 것이다.
1.0s 로 바꾸면, 1초동안의 변화를 볼 수 있다.
어라, css 스타일은 2가지라고 했는데, 처음의 css 를 보면 몇가지 다른것들이 보인다.
| -webkit-transform // 크롬, 사파리 -moz-transform // 파이어폭스 -ms-transform // 익스플로러 |
위 3종류는 브라우저 호환성을 위해서 쓰여진 것이다.
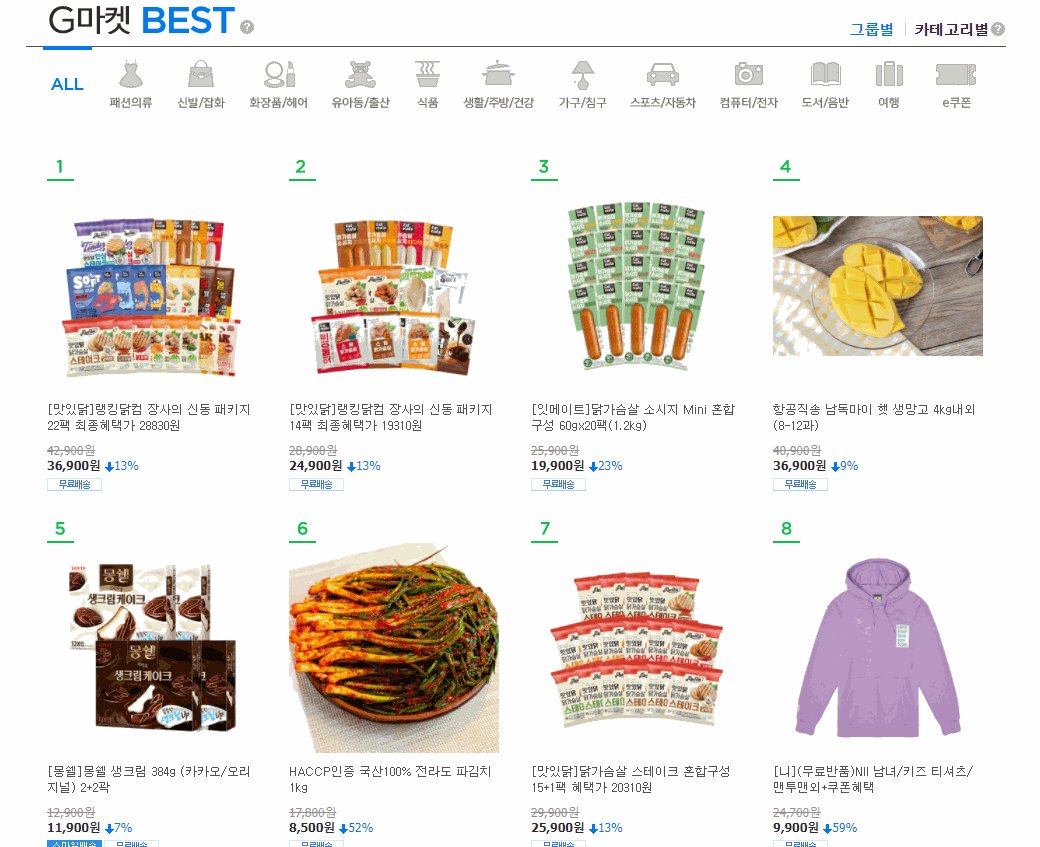
이제, G마켓은 이미지 확대 기능이 적용되지 않은 사이트인데, 아래의 주소로 이동해서 테스트를 해볼 것이다.
corners.gmarket.co.kr/Bestsellers
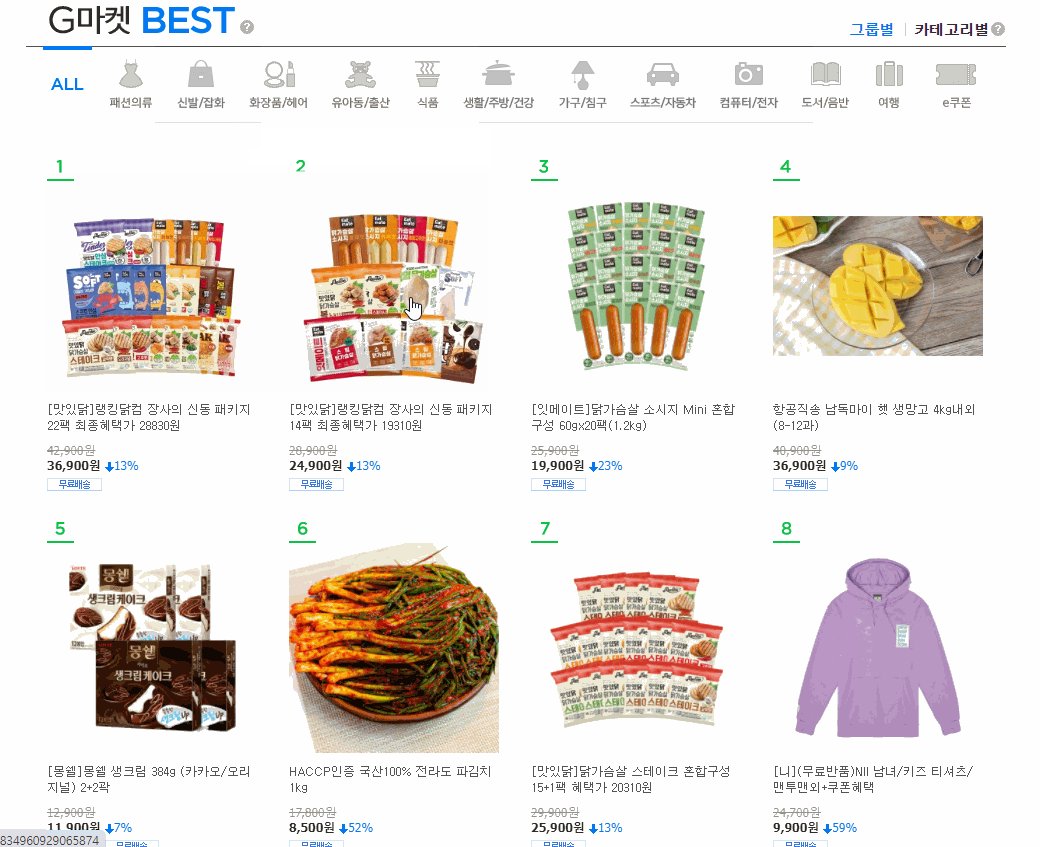
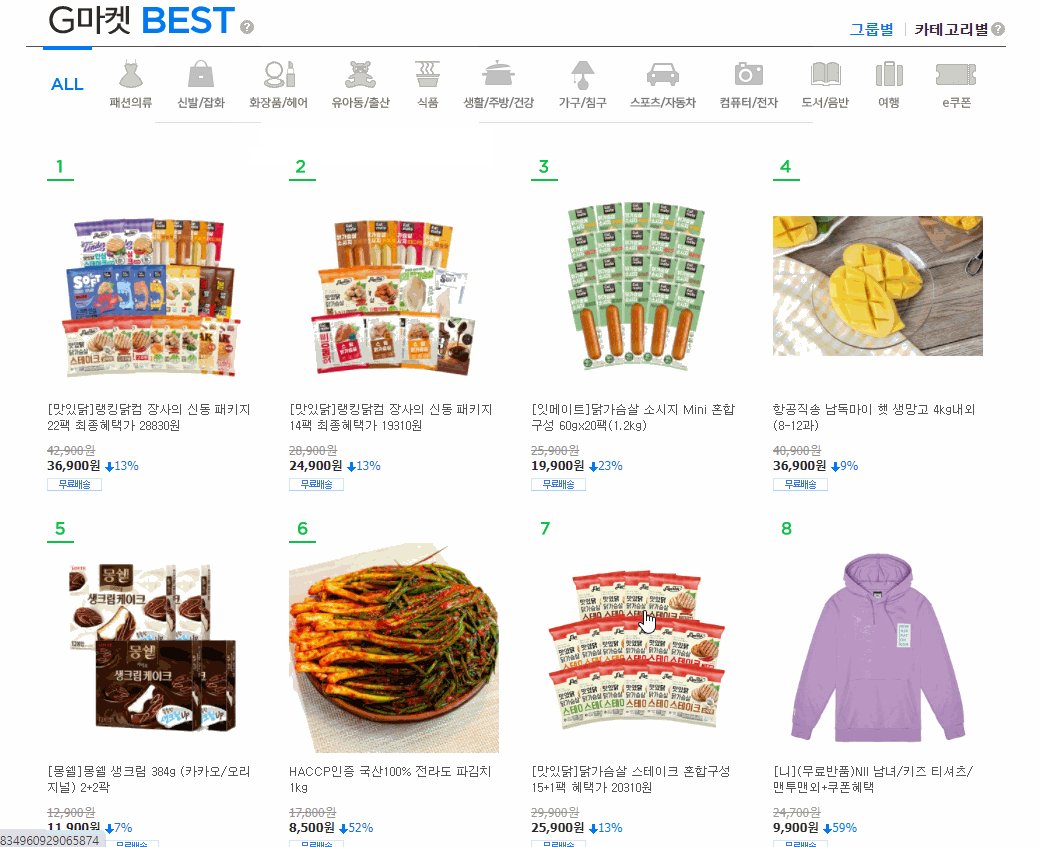
아래 자바스크립트 코드를 실행해보자. (크롬의 개발자도구)
| $('img').hover(function(){ $(this).css("transform", "scale(1.1)"); $(this).css("transition", "all 0.3s"); }, function() { $(this).css("transform", "scale(1)"); }); |
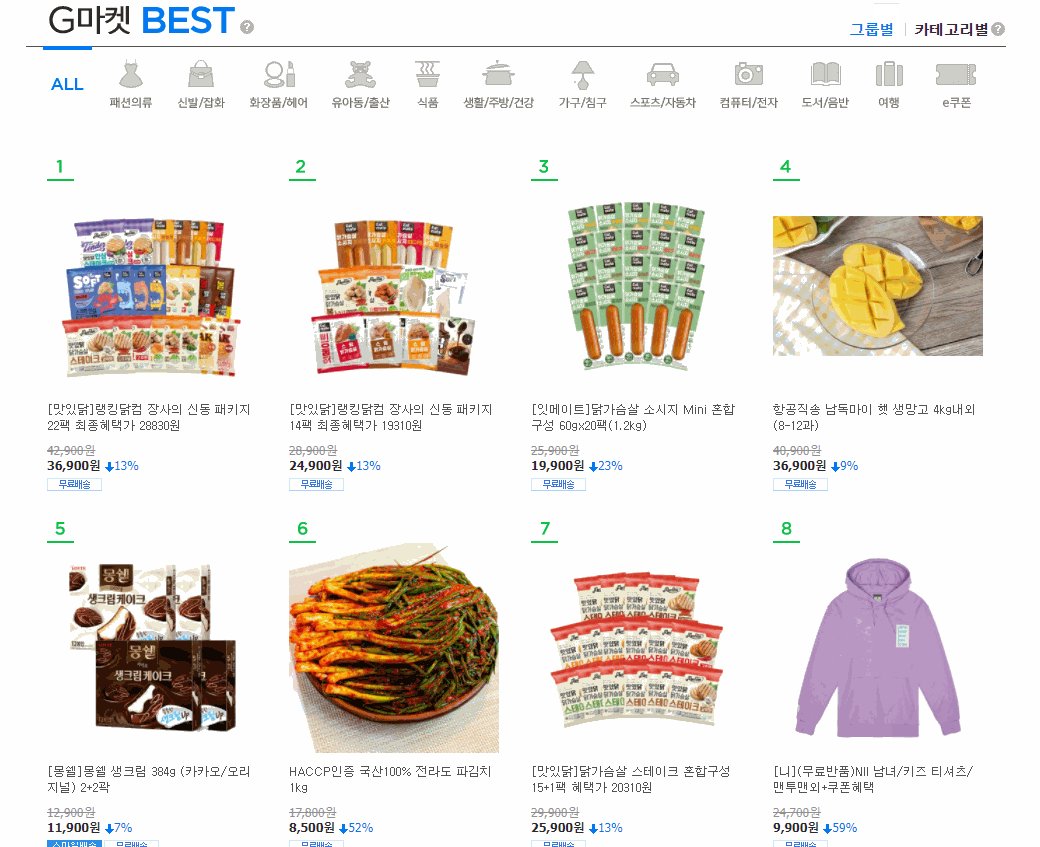
이제 G마켓 사이트도 동적으로 이미지가 확대되는걸 볼 수 있다.

scale 숫자와 transition 숫자를 바꿔가면서 테스트 해보면, 재밌는 효과를 볼 수 있다.
'개발팁' 카테고리의 다른 글
| ASP.NET API 에 swagger 사용방법 (0) | 2022.03.22 |
|---|---|
| Jenkins Rest API 를 통한, 빌드결과 알림 보내는 방법 (0) | 2022.03.21 |
| 자바스크립트 라이브러리 underscore.js (0) | 2020.08.27 |
| 자바스크립트 배열 자료구조 다루기 (0) | 2020.07.30 |
| 텔레그램으로 봇파더 BotFather 토큰 생성하기 (18) | 2020.03.20 |
