웹API 및 Rest API 에서 swagger 는 강력한 테스트 도구이자, 문서화 도구이며,
API 를 사용하는 개발자와의 인터페이스 도구이다.
Swagger 설치 및 환경 설정

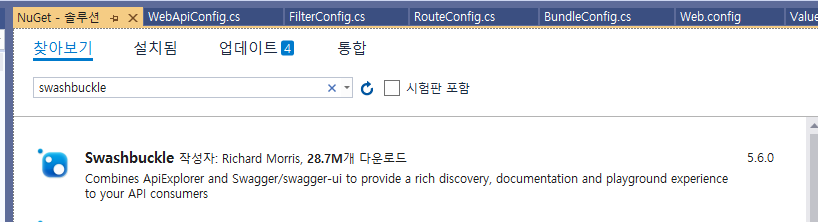
NuGet 패키지관리자에서 swashbuckle 을 검색해서 최신버전을 설치한다.

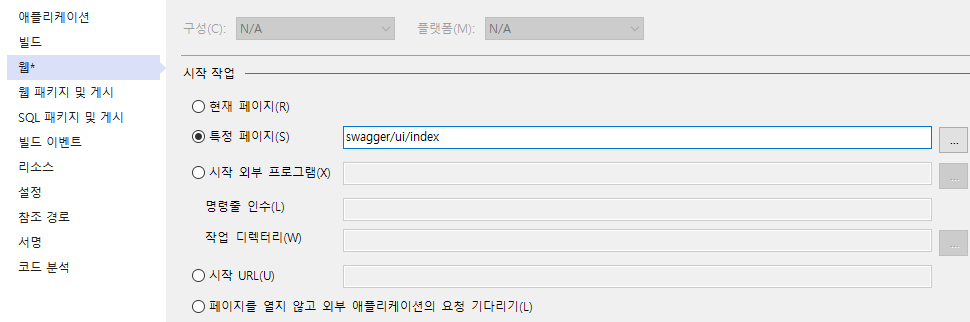
프로젝트 설정에서
웹 > 시작 작업 > 특정 페이지
| swagger/ui/index |
를 입력한다.
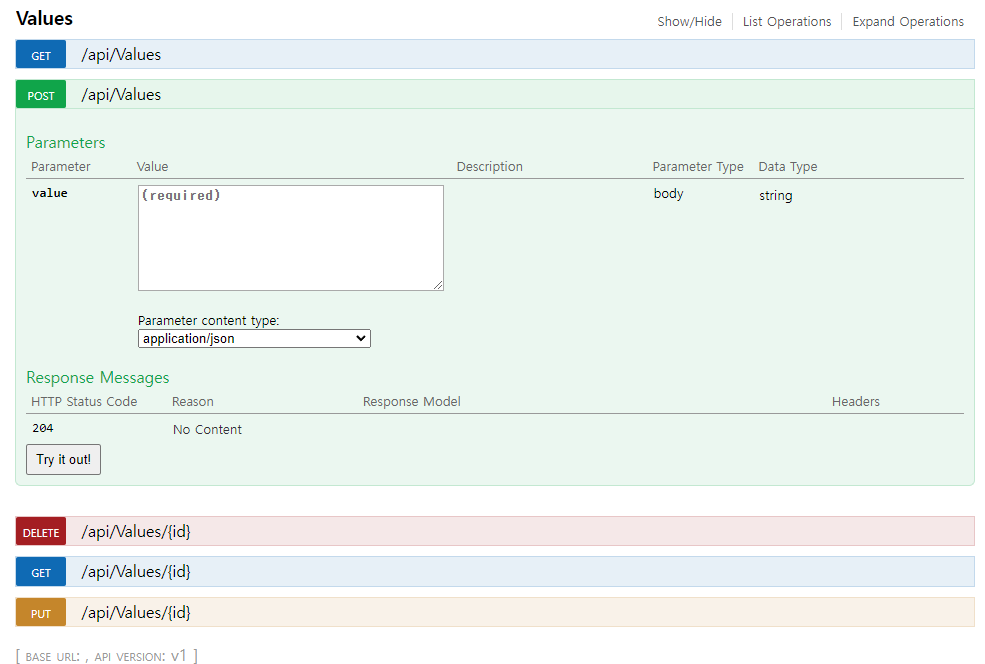
이제 F5 를 눌러 디버그를 해보면, 바로 swagger 페이지가 호출된다.

REST API 의 기본 샘플인 Values 컨트롤러에 대한 API 테스트 화면이다.
API 테스트 도구로서는 훌륭하지만, 문서화로써는 부족하다.
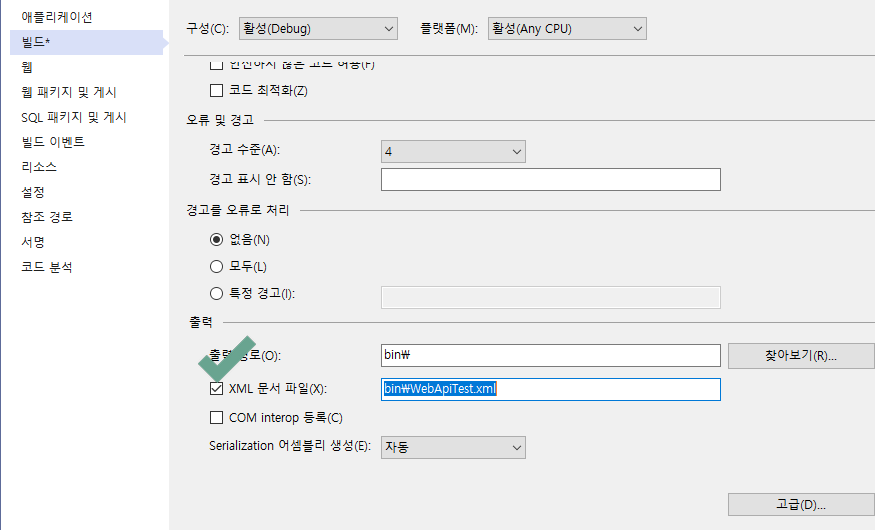
프로젝트 설정 > 빌드 > 출력
XML 문서 파일 체크를 한다.


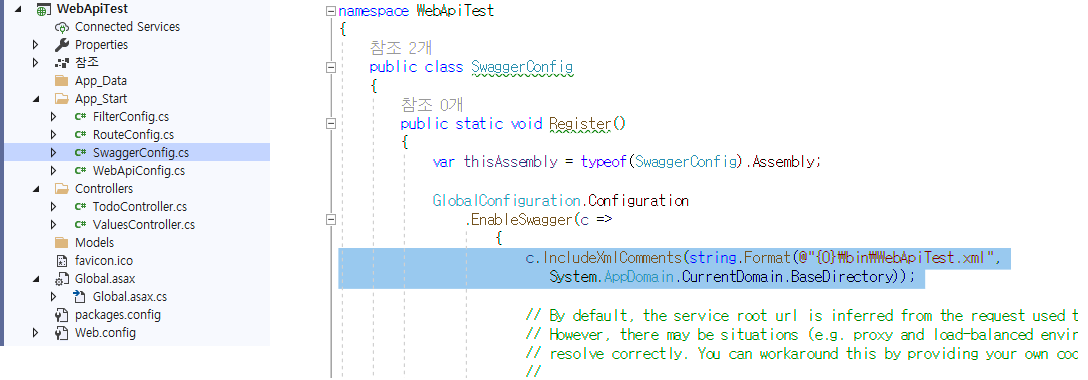
App_Start > SwaggerConfig.cs 파일을 편집한다.
EnableSwagger 아래에 아래 라인을 추가한다.
| c.IncludeXmlComments(string.Format(@"{0}\bin\WebApiTest.xml", System.AppDomain.CurrentDomain.BaseDirectory)); |
그리고, 테스트용 Api 컨트롤러 TodoController.cs 를 생성한다.
| public class TodoController : ApiController { // GET api/Todo public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; } // GET api/Todo/5 public string Get(int id) { return "value"; } // POST api/Todo /// <summary> /// Test 데이터 업로드 (dynamic by json) /// </summary> /// <remarks> /// {<br /> /// UserID: "round1",<br /> /// UserName: "홍길동",<br /> /// WorkTitle: "데이터 백업"<br /> /// }<br /> /// </remarks> /// <param name="data"> /// json object {<br /> /// UserID: 유저아이디<br /> /// UserName: 유저이름<br /> /// WorkTitle: 작업이름<br /> /// }<br /> /// </param> /// <returns></returns> public string Post([FromBody] dynamic data) { return "Data Posted : " + data.UserID + "=" + data.UserName + "<br />" + data.WorkTitle; } // PUT api/Todo/5 /// <summary> /// PUT 데이터 /// </summary> /// <remarks> /// {<br /> /// UserID: "round1",<br /> /// UserName: "홍길동",<br /> /// WorkTitle: "데이터 백업"<br /> /// }<br /> /// </remarks> /// <param name="data"> /// json object {<br /> /// UserID: 유저아이디<br /> /// UserName: 유저이름<br /> /// WorkTitle: 작업이름<br /> /// }<br /> /// </param> public string Put(int id, [FromBody] dynamic data) { return "put : " + data.WorkTitle; } // DELETE api/Todo/5 public void Delete(int id) { } } |
샘플데이터로 ValuesController 를 복사해서 수정했다.
Post / Put 메서드에 xml 주석이 들어가 있는것을 볼 수 있다.
프로젝트를 빌드 하면, 이 주석이 bin/WebApiTest.xml 파일로 저장이 되고,
Swagger 에서는 의 xml 을 읽어서 화면을 만들어 주게 된다.

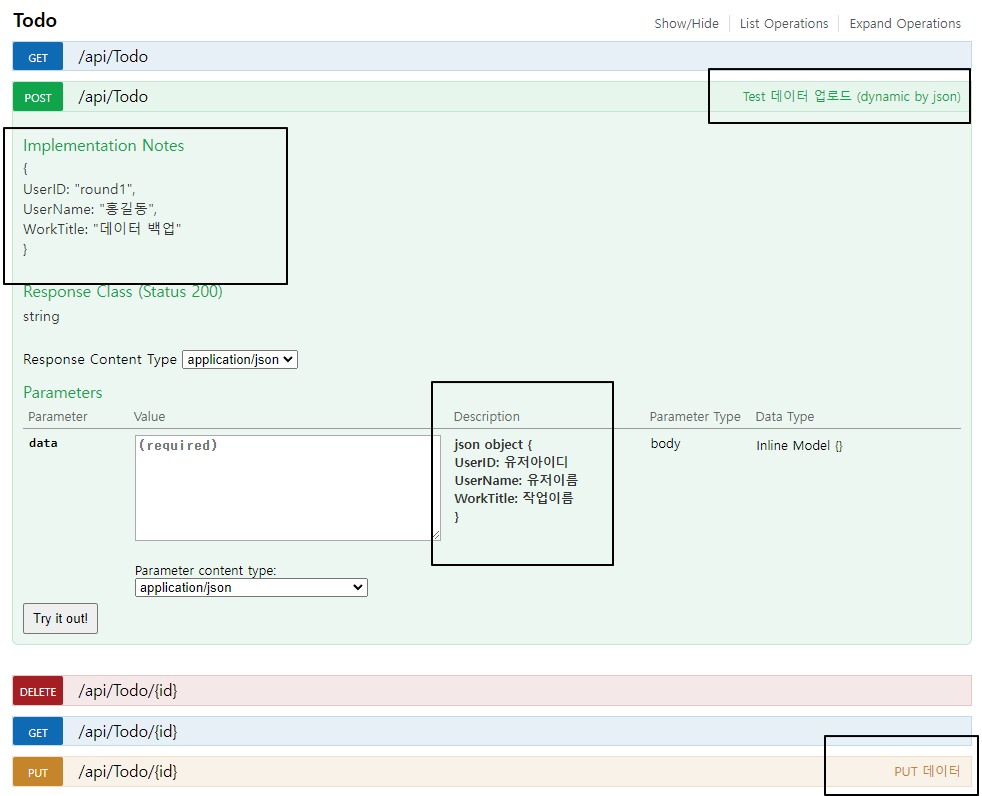
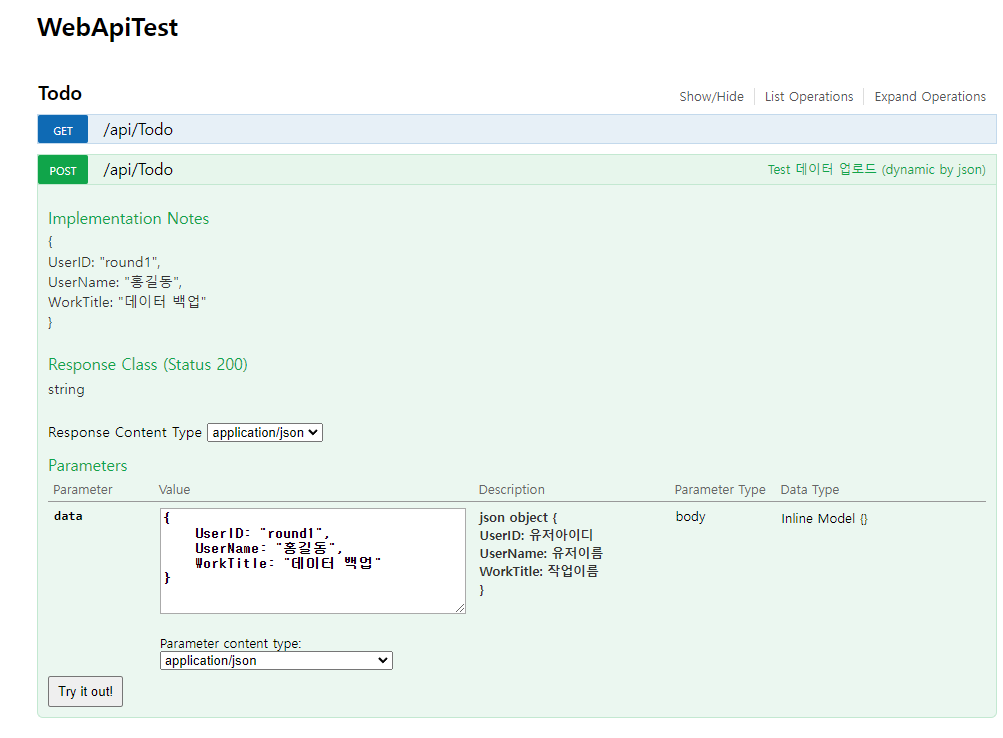
TodoController 에서 메서드에 작성한 xml 주석이 swagger 에 잘 나온다.
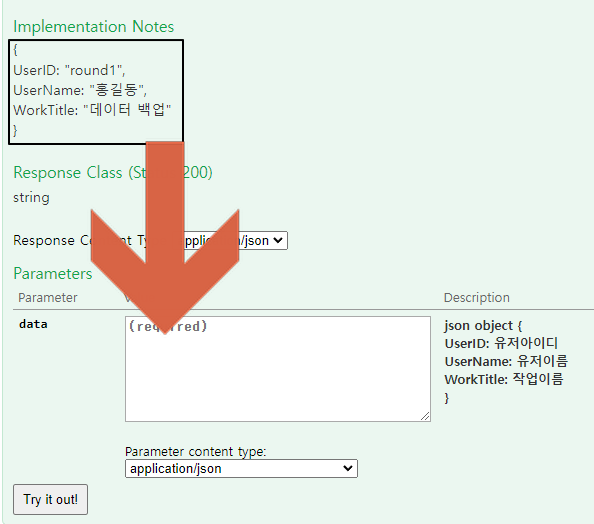
xml 주석에 작성해둔 json 샘플 양식도 복사해서 붙여 넣기 하고,
Try it out! 을 누르면, 테스트도 간편하게 된다.
여기서 한가지 더 개선을 해본다면,

매번 json 샘플을 복사해서, parametar 에 붙여넣기를 해야 하는데, 이걸 자동화 해볼 것이다.

// Copyright 헝그리개발자(https://bemeal2.tistory.com) // 소스는 자유롭게 사용가능합니다. Copyright 는 삭제하지 마세요. $(document).ready(function () { $(".toggleOperation").on('click', function (e) { let el_content = $(e.target).closest("li.operation").find(".content"); setTimeout(function () { if (el_content.css("display") == "block") { let param_text = el_content.children(".markdown").text(); let el_textarea = el_content.find("textarea.body-textarea"); el_textarea.val(param_text); let ev = new Event('input', { bubbles: true }); ev.simulated = true; el_textarea[0].dispatchEvent(ev); } }, 500); }); }); |
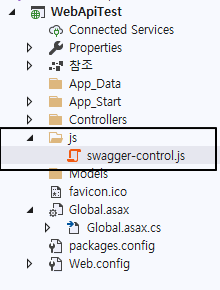
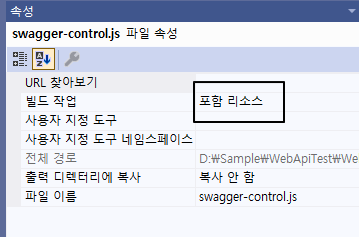
js 폴더를 만들고 그 아래 swager-control.js 파일을 생성한다.
.js 파일의 내용은 위와 같이 넣어준다.

그리고, 속성창에서 빌드작업을 [포함리소스] 로 바꿔준다.
SwaggerConfig.cs 파일을 열어서, EnableSwaggerUI 아래에 아래와 같이 추가해준다.
| .EnableSwaggerUi(c => { c.InjectJavaScript(thisAssembly, "WebApiTest.js.swagger-control.js"); |
여기서 주의 할 점은 .js 파일의 경로를 지정하는 방식이다.
프로젝트명.폴더명.파일명 이러한 규칙으로 작성해야 한다.
상식적으로는 js 폴더 아래에 swagger-control.js 파일이 있으니까
"/js/swagger-control.js" 라고 해야 할것 같지만. 그렇지 않다.
WebApiTest 라는 프로젝트명.js라는폴더명.swagger-control.js라는파일명
이렇게 해서,
"WebApiTest.js.swagger-control.js"
이러한 양식으로 입력해줘야 한다.
이제 swagger 페이지를 열어보면, 파라미터가 자동으로 입력된것을 볼 수 있다.
API 테스트를 위해서 Try it out! 만 눌러주면 된다!!!

'개발팁' 카테고리의 다른 글
| C# 한글 타자게임 만들기 (3) | 2022.07.27 |
|---|---|
| C# PC IP주소, 맥어드레스 구하기 (0) | 2022.04.07 |
| Jenkins Rest API 를 통한, 빌드결과 알림 보내는 방법 (0) | 2022.03.21 |
| [CSS] 정적 이미지에 생명력을 넣는 방법 - 동적으로 커지는 이미지 (0) | 2021.03.18 |
| 자바스크립트 라이브러리 underscore.js (0) | 2020.08.27 |
