열차 알리미 프로그램의 사용방법을 자세히 알려드리겠습니다.
열차 알리미는 KTX / SRX / ITX / 새마을호 / 무궁화호 / 통근열차 등의 열차 승차권이 나왔을때 (예매 가능) 알려주는 프로그램입니다.
프로그램은 아래 링크에서 다운 받으실 수 있습니다.
https://bemeal2.tistory.com/318
1. 예약정보 설정하기

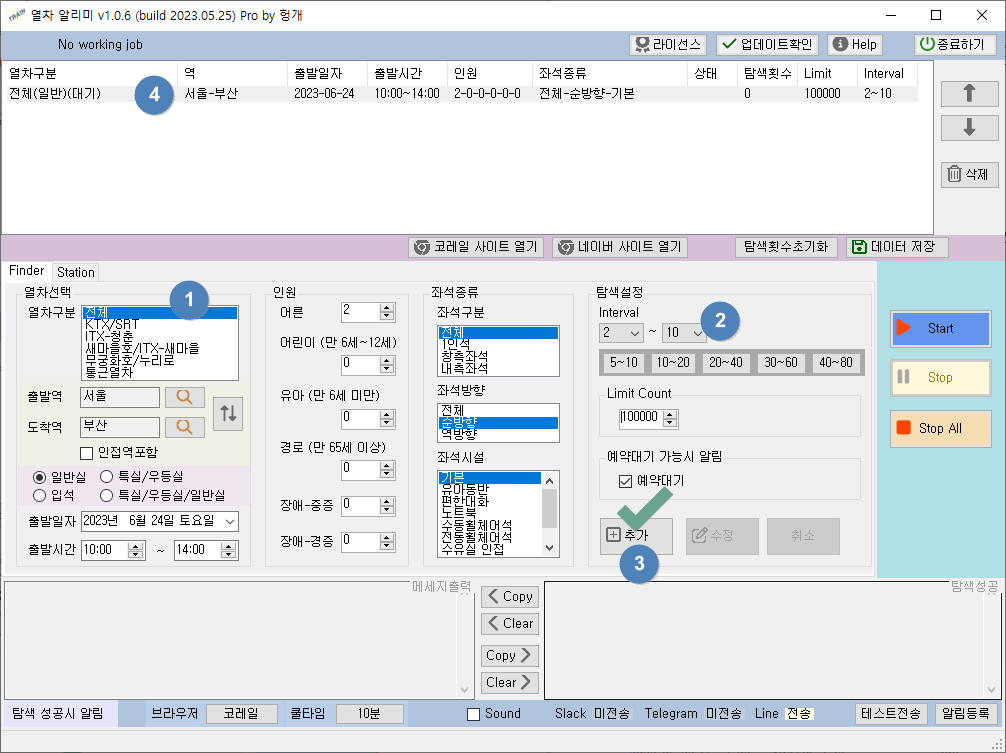
1. 열차선택
Finder 탭에서, 예약하고자 하는 열차의 - 열차구분 출발역 도착역 출발일자 출발시간 인원 좌석종류 등을 선택합니다.
2. 탐색설정
Interval / Limit Count 를 설정합니다.
Interval 은 예약탐색중간 의 대기 기간입니다.
5 ~ 10 으로 설정되어 있다면, 예약확인하고, 다음번 예약확인까지 5,000~10,000(밀리초) 사이의 랜덤값으로 대기후에, 다시 예약을 확인하게 됩니다.
Limit Count 는 예약확인하여, 성공하기 까지, 몇번을 예약확인 try(탐색) 할지 한도를 설정합니다.
3. [추가버튼]
신규등록시에는 추가 버튼을 누르면, 상단으로 입력한 예약정보가 입력이 되고,
수정 모드에서는 수정 버튼이 활성화 됩니다.
4. 탐색 목록 확인
추가/수정된 결과목록이 나오며, 이 목록을 선택하고, 탐색 시작을 할 수 있습니다.
1-1. 예약대기 가능시 알림
예약대기는 코레일 예약사이트에서만 이용 가능한 서비스입니다.
예약대기를 신청하면, 실제 예약가능한 자리가 나오면 좌석배정이 됩니다.
좌석배정이 되면, 당일 24:00분까지 결제하면 예약이 완료됩니다.

[예약대기] 도 모두 매진 상태일때,
[예약대기 가능시 알림] 선택해 놓으면,
와 같이 코레일 사이트에서 예약대기가 가능할 때 알려주게 됩니다.

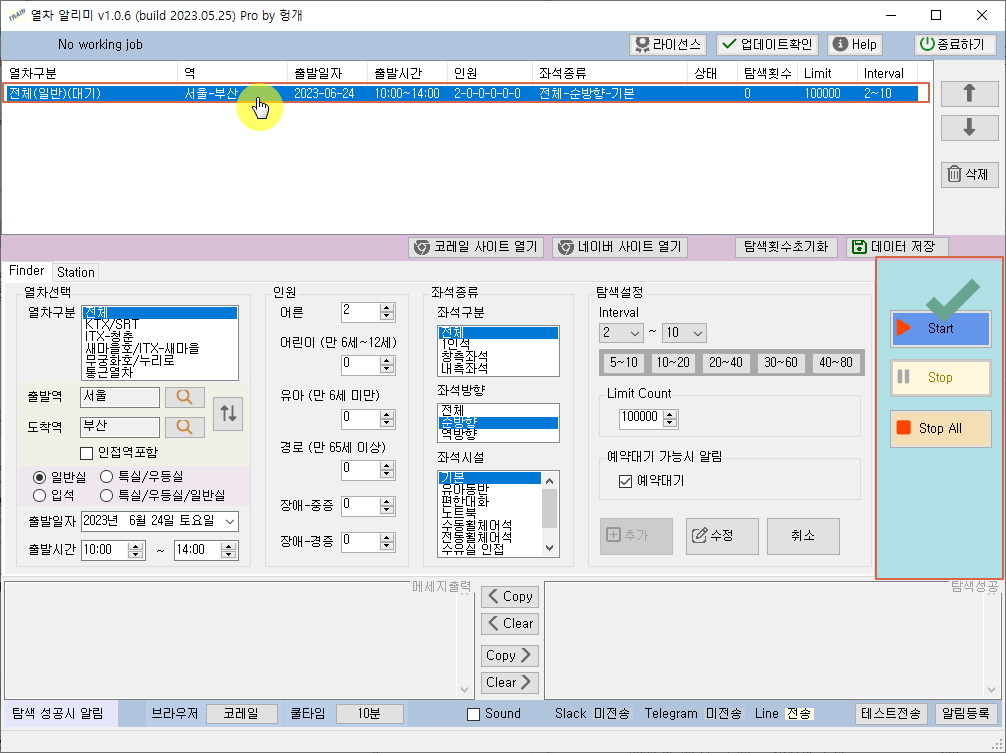
2. 탐색 시작하기

탐색을 시작할 예약데이터를 선택합니다.
Start 버튼을 누르면, 탐색이 시작 됩니다.
Interval 간격으로 주기적으로, 예약이 가능한지 체크를 하게 되며,
LimitCount 까지 체크하고, 못찾으면 자동 종료됩니다.
3. 예약 가능 알림 받기
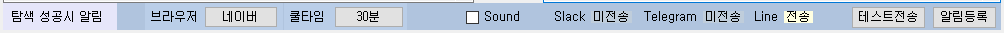
탐색이 시작되고, 티켓 예약이 가능할때 알림이 전송 됩니다.

Sound 에 체크가 되어 있다면, 탐색성공시 스피커로 팡파레 소리가 나오게 됩니다.
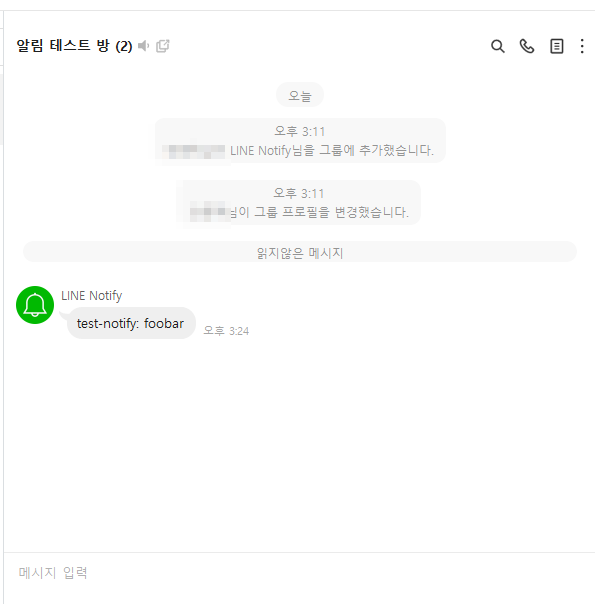
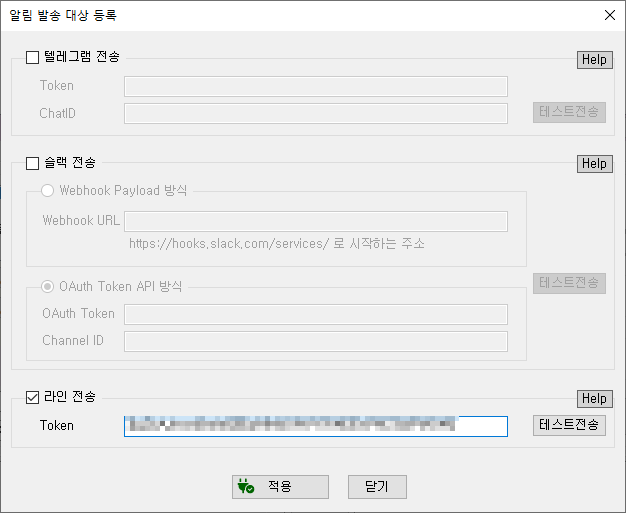
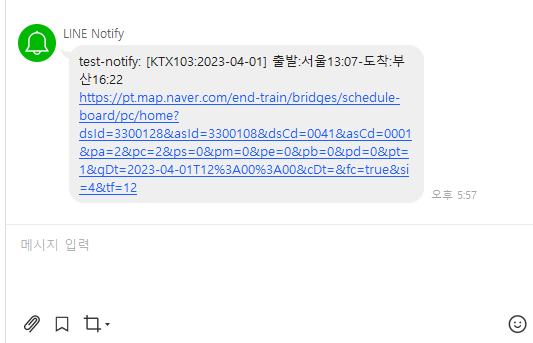
메신저 알림이 등록되어 있다면, 메신저로도 알림이 발송 됩니다.


링크 : Telegram 토큰 생성 방법
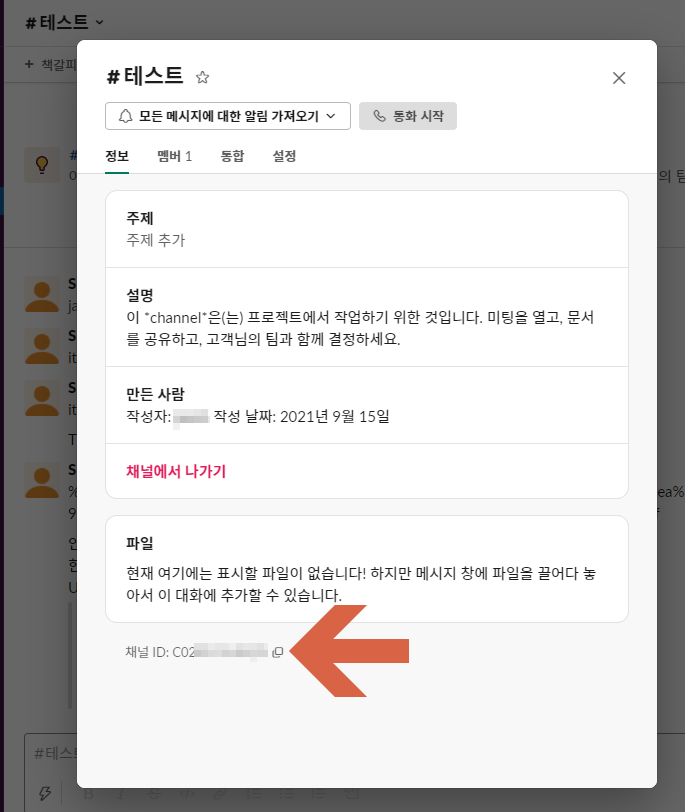
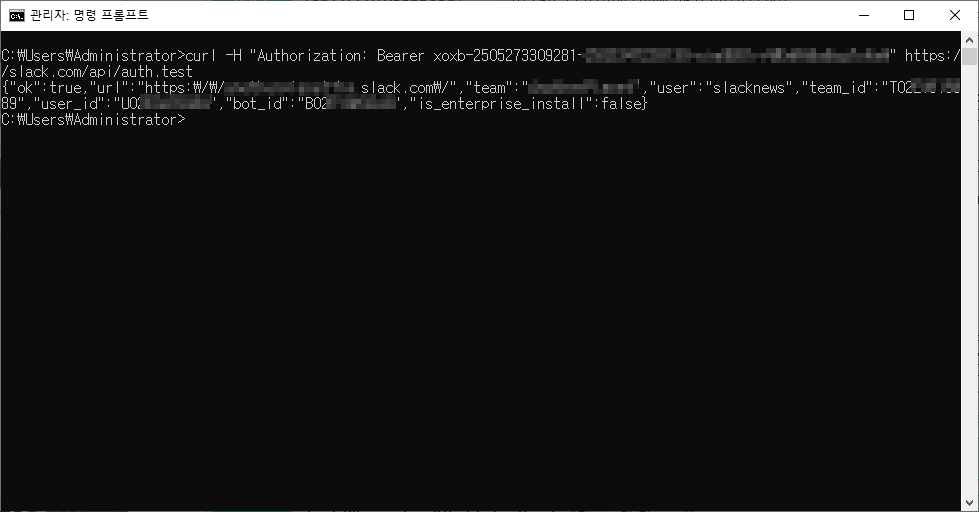
링크 : Slack 토큰 생성 방법
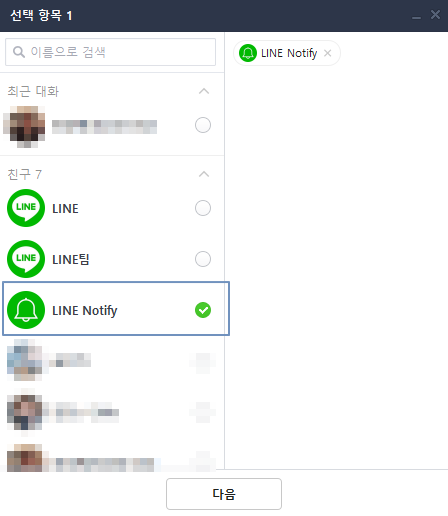
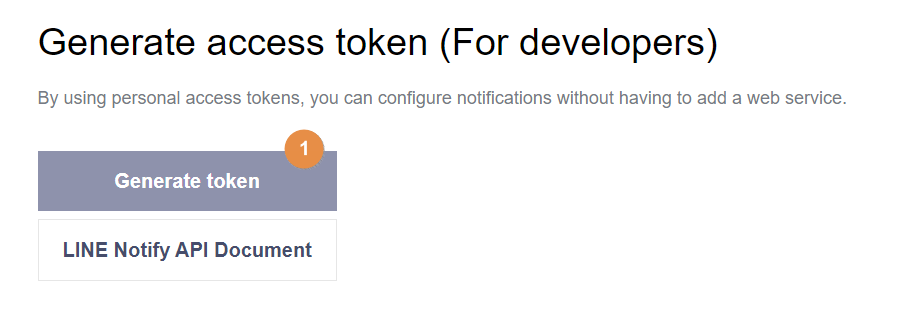
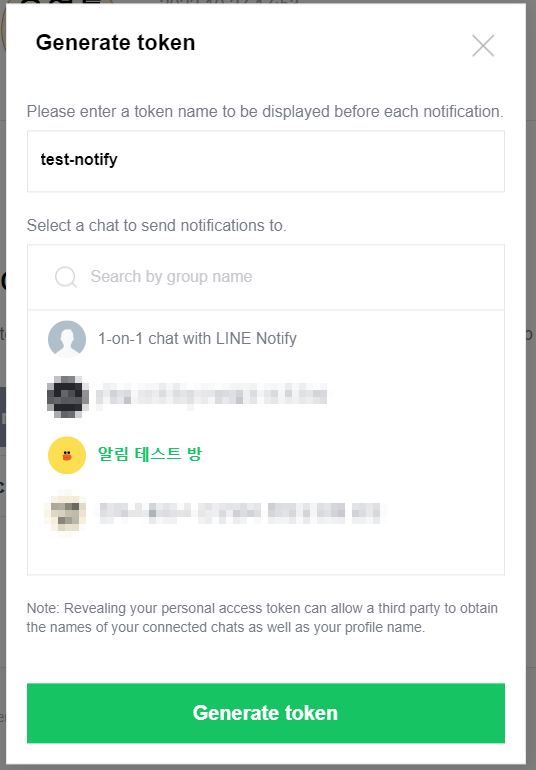
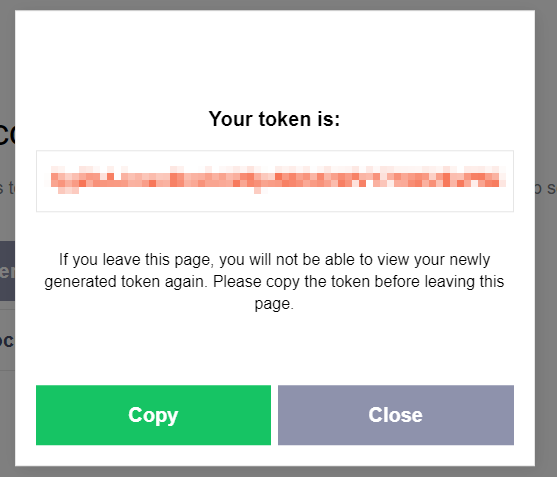
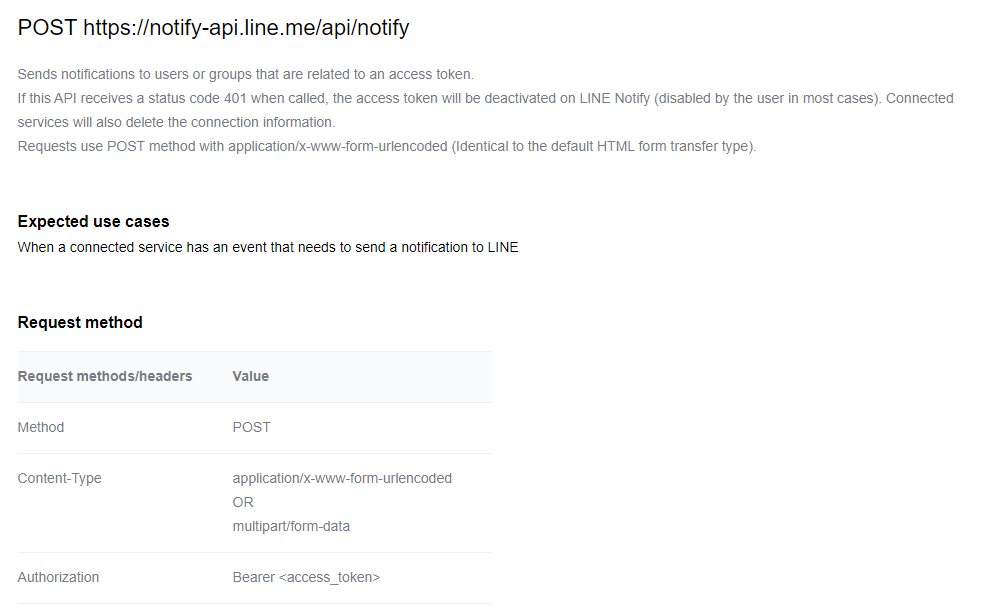
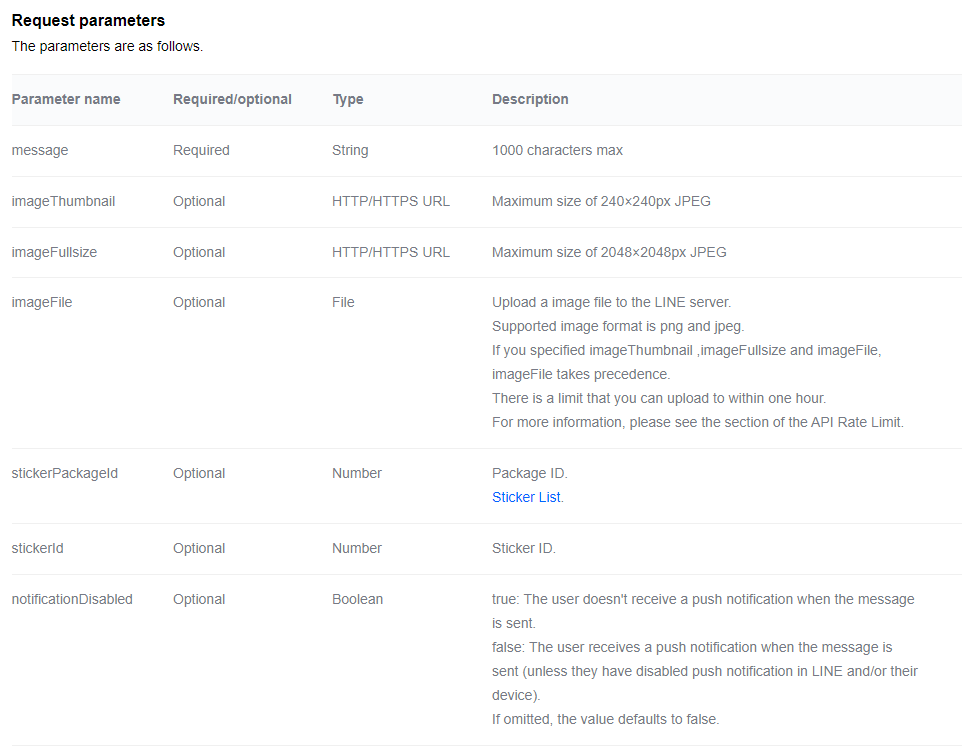
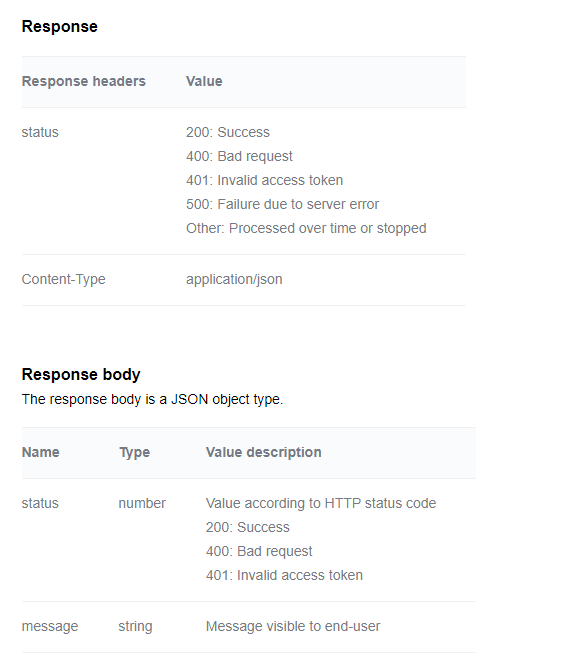
링크 : Line 토큰 생성 방법

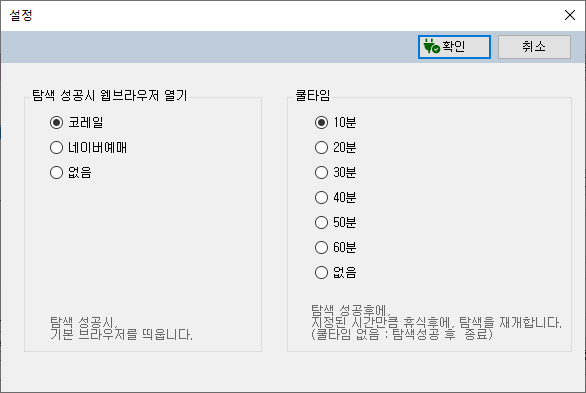
탐색 성공시 웹브라우저 열기를 설정하면,
네이버예매사이트 또는 코레일 사이트로 웹브라우저가 자동으로 띄어집니다.


쿨타임기능은, 탐색성공후에 지정된 시간만큼 휴식후에 탐색을 재개하는 기능입니다.
(없음 : 탐색성공후 바로 종료)
'개발프로그램' 카테고리의 다른 글
| 열차 알리미 v1.0.8 (2024.12.24 업데이트) (0) | 2023.03.16 |
|---|---|
| 코멘트 추첨기 프로그램 사용방법 안내 - 코멘트조회, 추첨, 엑셀저장 (20) | 2021.02.03 |
| 뽐펑이 프로그램 사용방법 안내 (3) | 2021.01.13 |
| 캠핑장 알리미 프로그램 사용방법 안내 (170) | 2020.06.01 |
| 캠핑장 알리미 v4.1.7 (2025.02.21 업데이트) - 캠핑장, 휴양림 빈자리 알림 (187) | 2020.06.01 |